 Setup a local server in Dreamweaver CS5
Setup a local server in Dreamweaver CS5Dreamweaver là phần mềm biên tập website khá phổ biến, nhưng khi phát triển một trang web có sử dụng một ngôn ngữ server-side, chẳng hạn như ASP, PHP... cần một local server để bạn có thể chạy được chúng trong khi biên tập. Bài viết này s sẽ cài đặt một local server có sẵn như xampp, wamp... vào Dreamweaver CS5, giúp nó có thể
preview được các website được viết với server-side languages.
#bl3 Công việc đầu tiên là chúng ta cần cài đặt một máy chủ Local, ở đây s demo với PHP nên chọn Xampp server #bllink (bạn có thể chọn Wamp, Mamp... tùy ý). Và đương nhiên bạn đã cài đặt Dreamweaver CS5 trên máy ùi nhé @hanhphuc!
#bl3 Tiếp theo là công việc chính của chúng ta đây.
#bl2 Khởi động Local server của chúng ta.






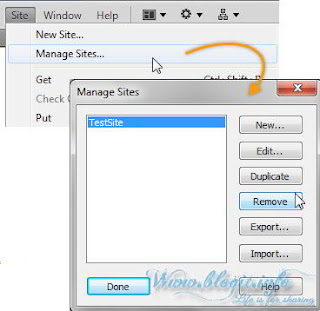
#bl2 Chúng ta có thể Xem, Thay thế testing server và Chỉnh sửa chúng bằng cách vào Site > Manage Sites...
Cùng SaliproIT Blog chia sẻ Thế giới công nghệ 4.5 sao



0 Nhận xét